ドラフティ:#09 バトン割表ってどう使うのかしら編
#9:バトン割表ってどう使うのかしら
(13分42秒)
バトン割表について
もうだいぶ回数も重ねてきて、そろそろ図面書けんじゃねみたいな感じだったんですけど、ちょっと立ち止まって考え直してみて。
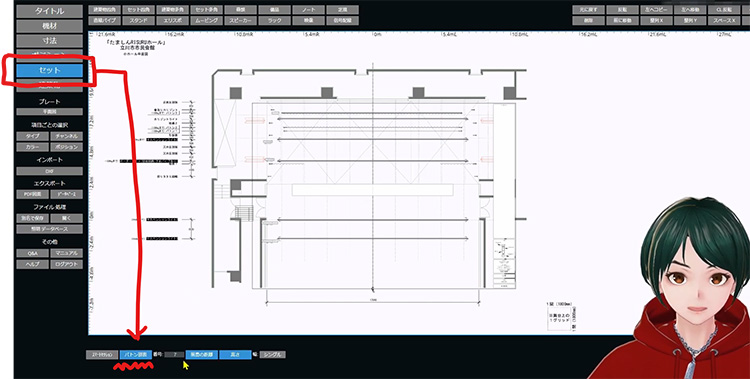
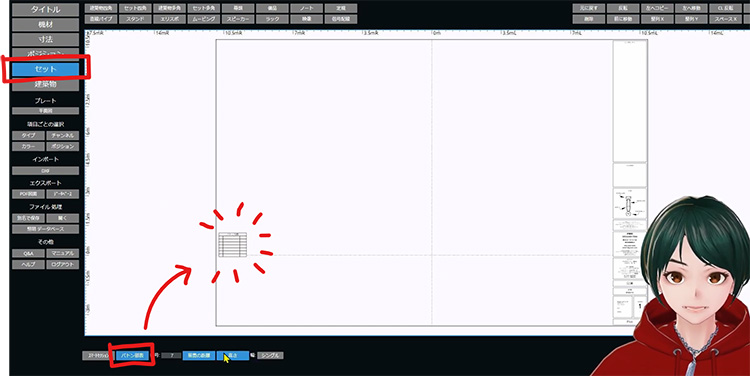
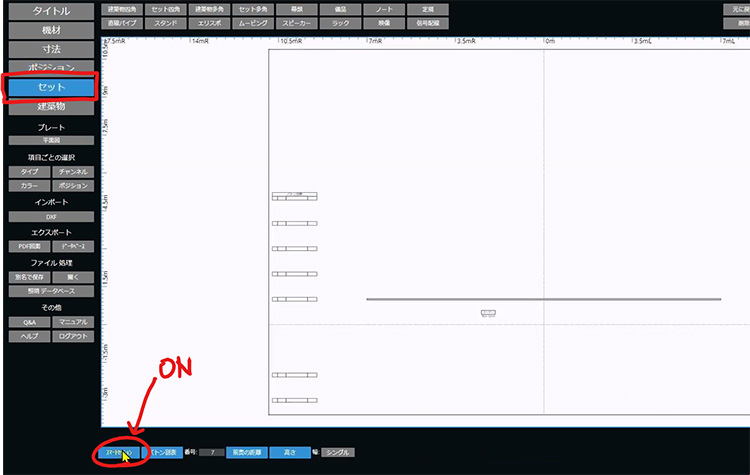
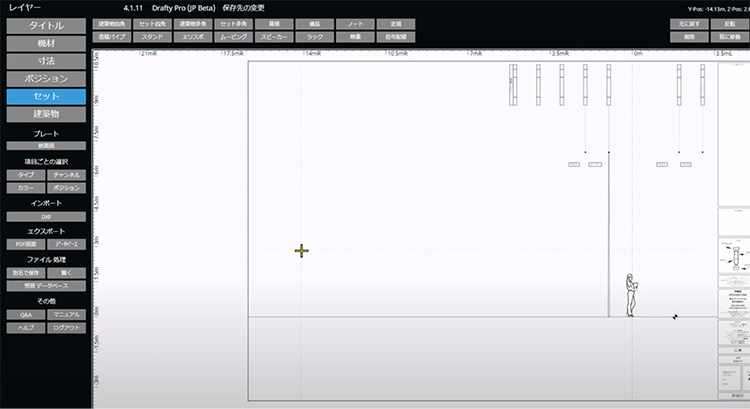
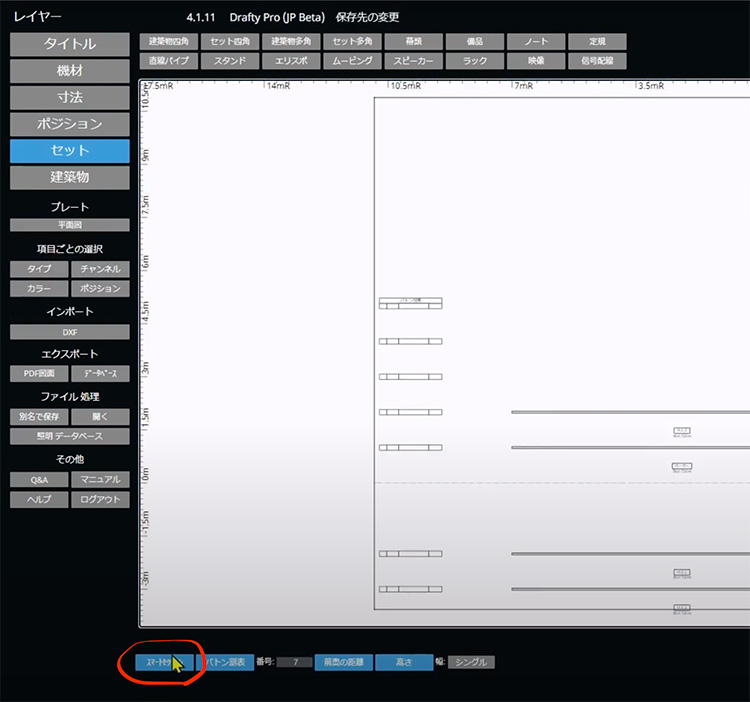
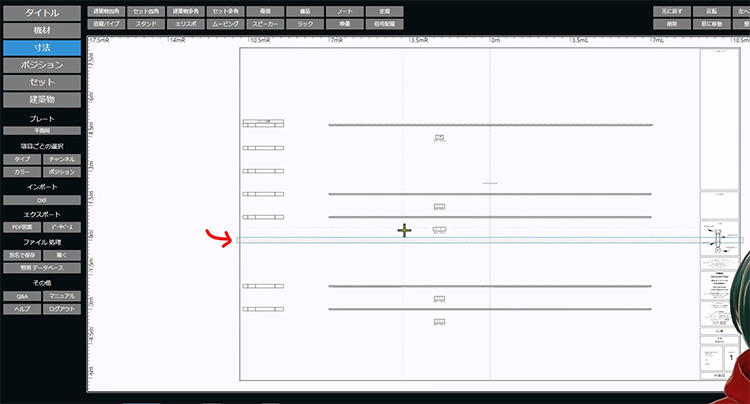
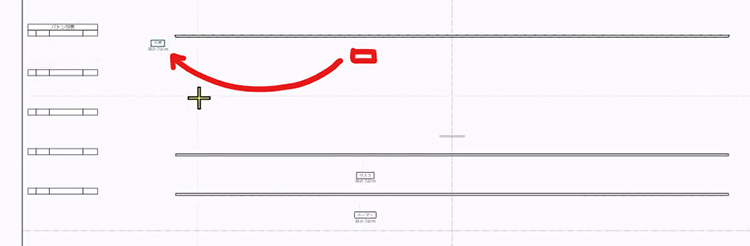
バトン割表っていう機能が付いてて、今こうねセットって押すとここに、ポチッとバトン割表って出てくのよ。


「前奥の距離」とかってのが出てくるんだけど、これを使うと便利にバトンがかけるじゃないかということに 気がつきましてですね。
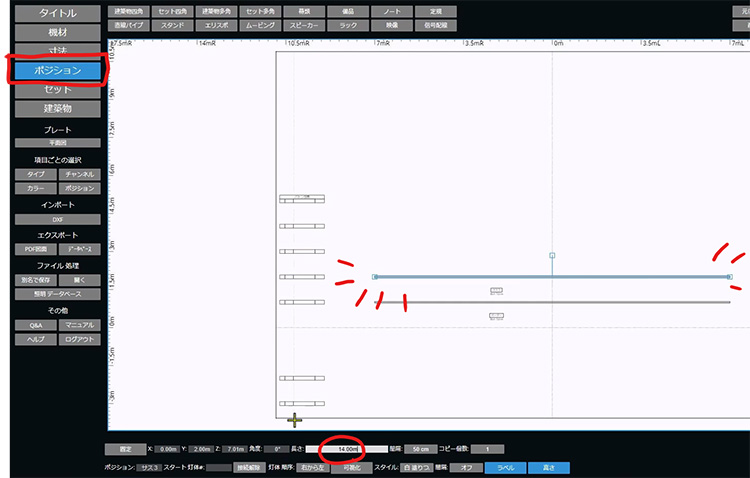
ポジションってやってやると、ポジション(レイヤー)の方に行くのでここにサスペンションライトが来ますね。1が来ました。でこれの位置を例えば変えたいぞってなったら、どうなるのこれ?
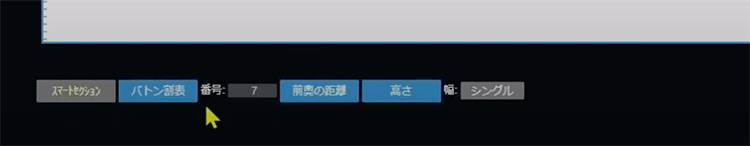
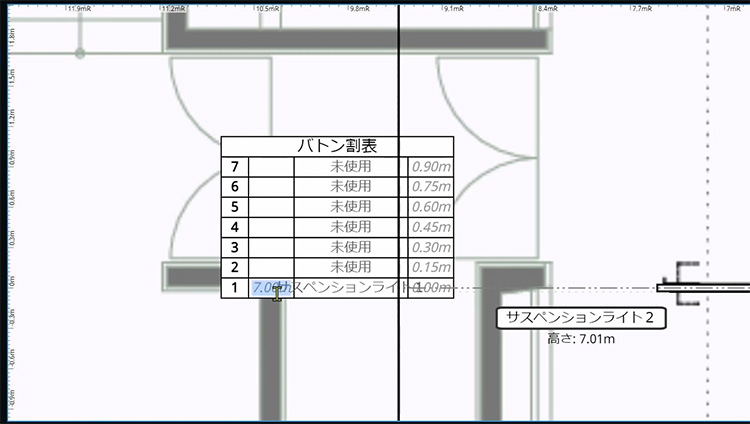
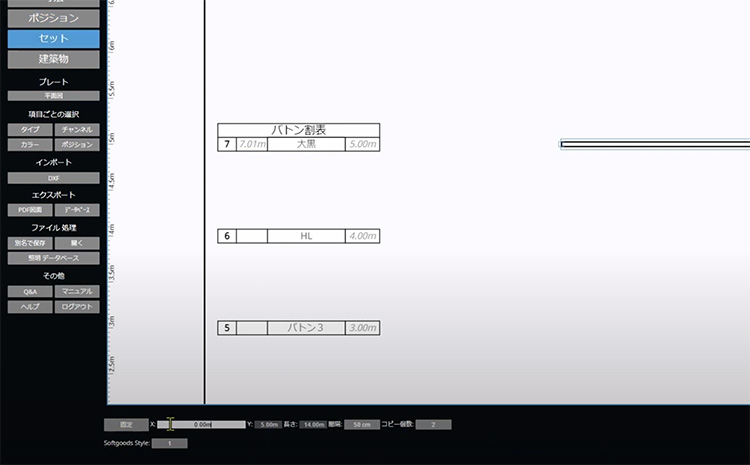
バトン割表を……間隔150、バトン番号7 ポジション行きました。
長さが今3メートルになってるから、8間か14メートルくらいか。
z軸が今7mになってんだけど
これを……
前奥の距離を150cm…これわかんないな?????

待って待って意外と難しくない?
いや、理屈がわかればきっと簡単なはず。理屈がわかってなさすぎる、俺が。
ちょっとこれ選んでポジション行って……
これ高さじゃんねよく見たら!これ高さじゃん!
y軸が1mになって……100mになってるなぁ
ああそういうことね!なんとなくわかったぞ!!
ちょっとわかりにくいから、新規で開いてセットでバトン割表を打って……

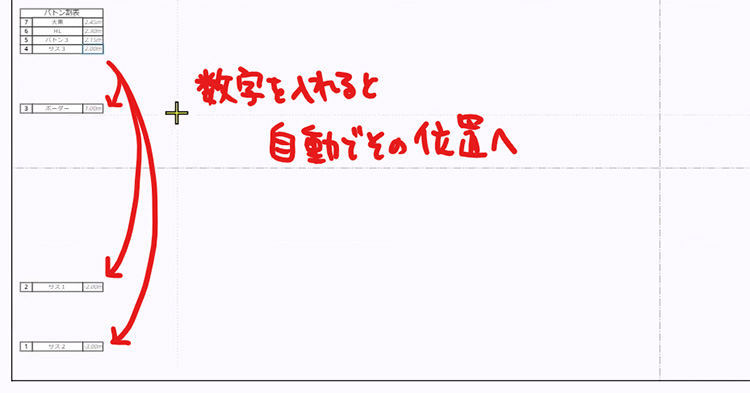
とりあえず今回は7本使うから……

サス1が-3m
サス2が-2m
ボーダーが1m

あーこういう風に使うんだ。わかってきたぞ!
ふむふむふむふむふむふむふむふむふむふむふむふむ、ふむ!!!
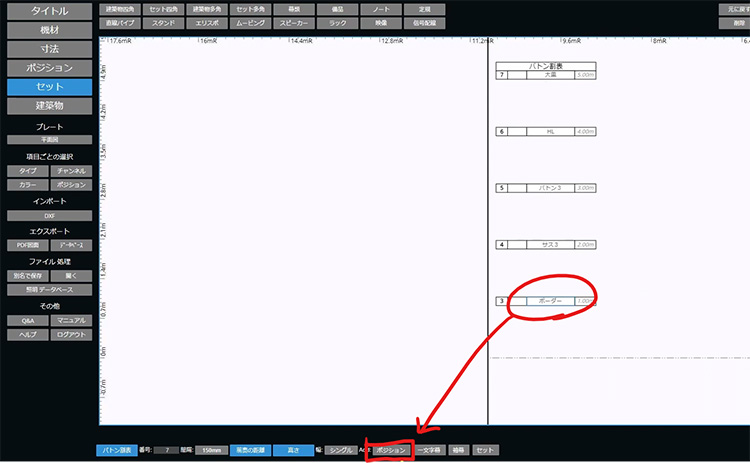
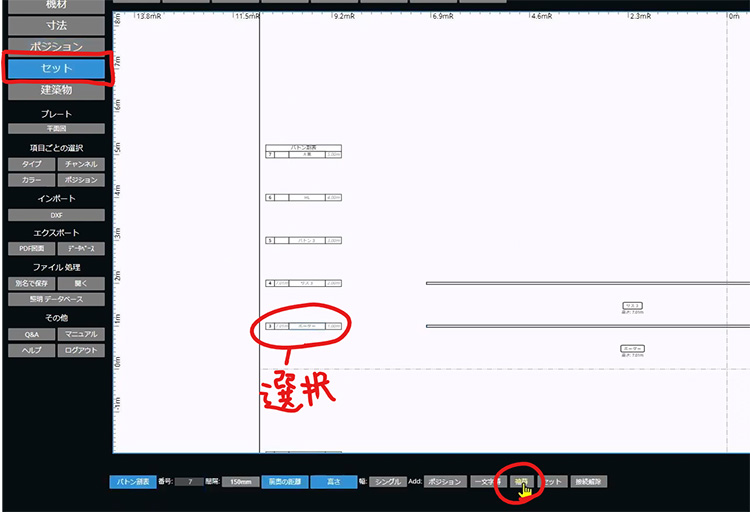
例えばこれが3m。
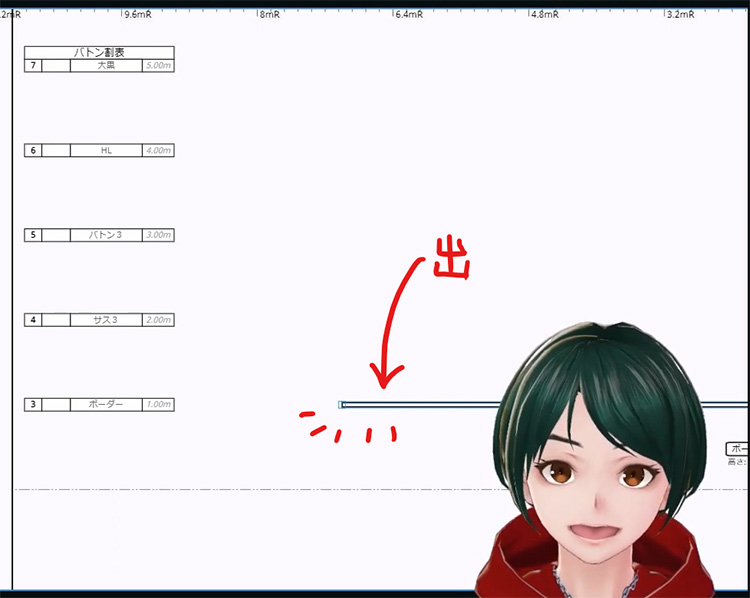
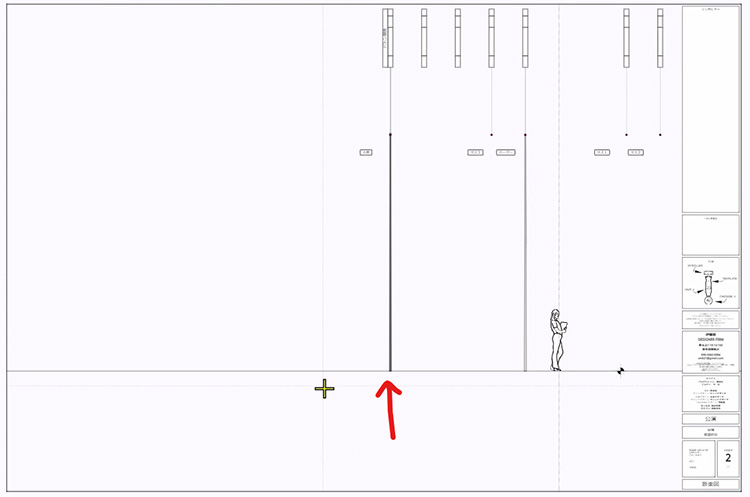
こういう風に使うのね、で、例えばボーダーを(図面に書き)出しますよってなって

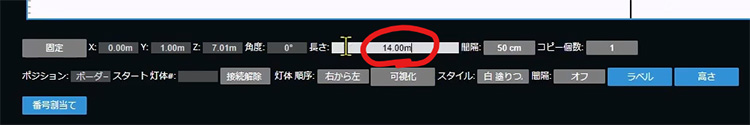
ポジションにするとこれで長さとかが14m


とかってなるわけだわ
でこれ確かスマートセクションをオンにしておくと

ポジションの方に行って……

ちょっとこれ面倒なのがいちいち戻んないといけないのね
そういうもんなのかもしれないけど
セットレイヤーにちょっと戻るのがこれ面倒だよね
ボーダーに袖幕がともですよっていう時には、セットでボーダーで袖幕もセット

これで断面図の方を見ると袖膜がいますよみたいなことになる状態ね


あこれは確かにパパッと図面かけるわなあ
慣れればいいんだよね
今このスマートセクションボタンを押してます

例えば大黒の場合はこれ選んで……一文字じゃねえんだよな
ポジション選んで、まず。
大黒を置きたいって時はどうしたらいいんだろうね。
でえっとXの位置を0にすると

幅いっぱいになるからこれで、断面図には大黒が

袖幕だけど大黒扱いってことなのかな。
あってんのかな、この使い方。ん~~~微妙。
ゼロ位置の重要さ
このゼロ位置をもっとこっち(左)に持っていくとかあるのかな。

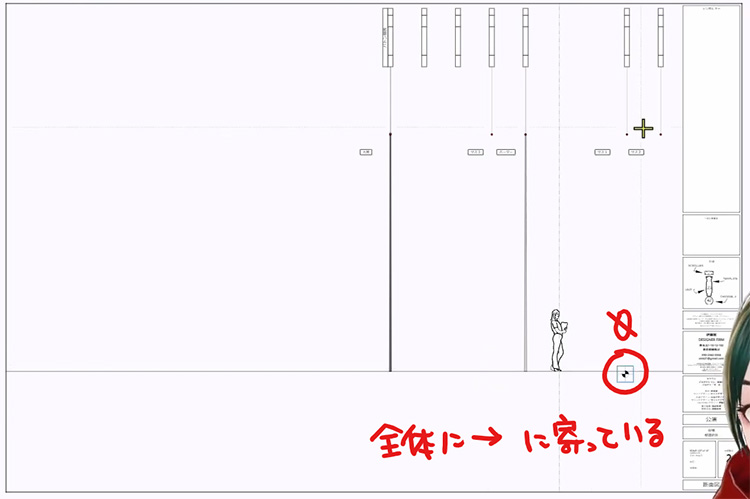
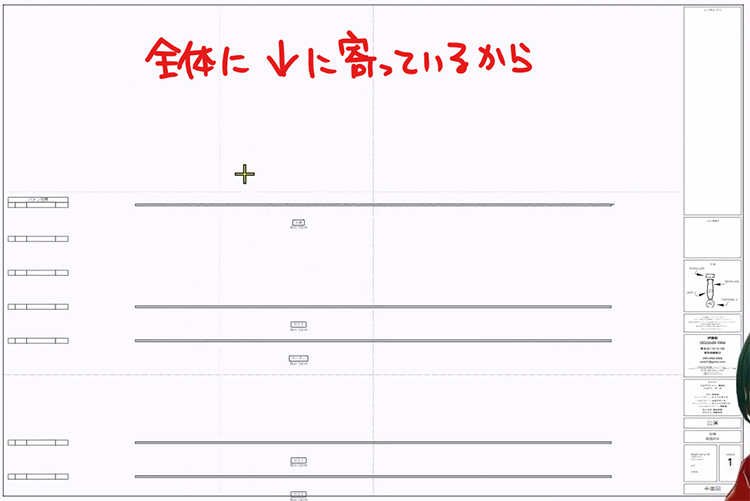
客席の方まで図面をある程度作っておかないとこういう
半ズレ図面になっちゃうのね
まぁね、今ね、平面図がこういう……

あーそうか、わかったぞ。
最初にこれ(用紙)をどうセッティングするかにかかっているっていう、そういう事だね。
後から、後からいけないのかな。
(サスの位置を修正)
これで断面も変わってるんじゃない?おお、変わったね。
バトン割表か。
これを図面と入れこんで使えるのかどうかって話だよね。
スケールをやって、図面をやって。
ちょっともういっかいおさらい。
寸法図にいきます。
この枠を動かすためには、シフトを押しながらじゃないと動きませんよ、と。

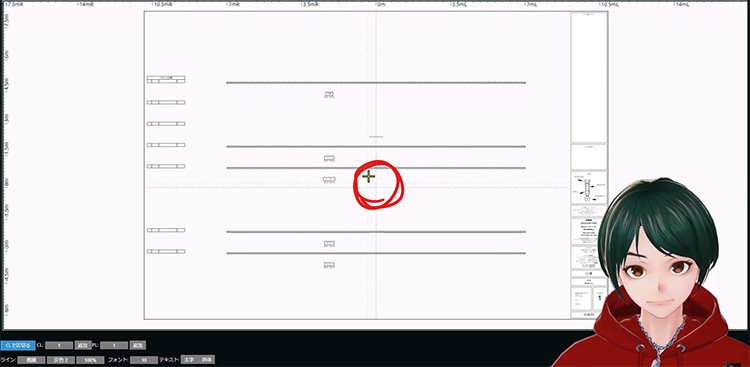
で、この中心点をどうやって決めるかっていうのが結構大事だよっていうことがわかりました

からの、えーっと、ここの中心軸もね。
う~ん、ちっちゃな劇場……。
このラベル。ラベルねー、確か動かせるんだよね。

まぁ、そこにあってもいっかって気もするんだけどね。
とりあえずバトン割表っていうのはこうやって作るよって言うのがわかりましたよ、と。
あとそれからスマートセクションだっけ?このボタンを押しておくと、断面図のほうにも反映されますよ、というのがわかったよと。
立面のほうはどうなんだ。ああ、立面のほうにはいかないのね。断面図のほうにいくのね。
ほーい。
See you
えーっとあとは、とりあえず一旦このあたりで終わりにしようと思います。
ドラフティの使い方、どうもいとうけいでした。
次はね、番号割り当てみたいなのがあったから、それをやってみようかなと思います。
じゃあまたね!ばいばい!
いとうけい(伊藤馨)
舞台照明家
MagicQユーザー
Twitter:https://twitter.com/xink21
MagicQ Wiki:https://wikiwiki.jp/magicq/
YouTube:https://www.youtube.com/user/xink21/
note: https://note.com/xink21/

|

|

|

|

|

|