ドラフティ:#08 便利な機能が右上に。見ればわかるからおぼえやすいよ編
#08 便利な機能が右上に整っている見ればわかるからおぼえやすいよ ドラフティ
(13分19秒)
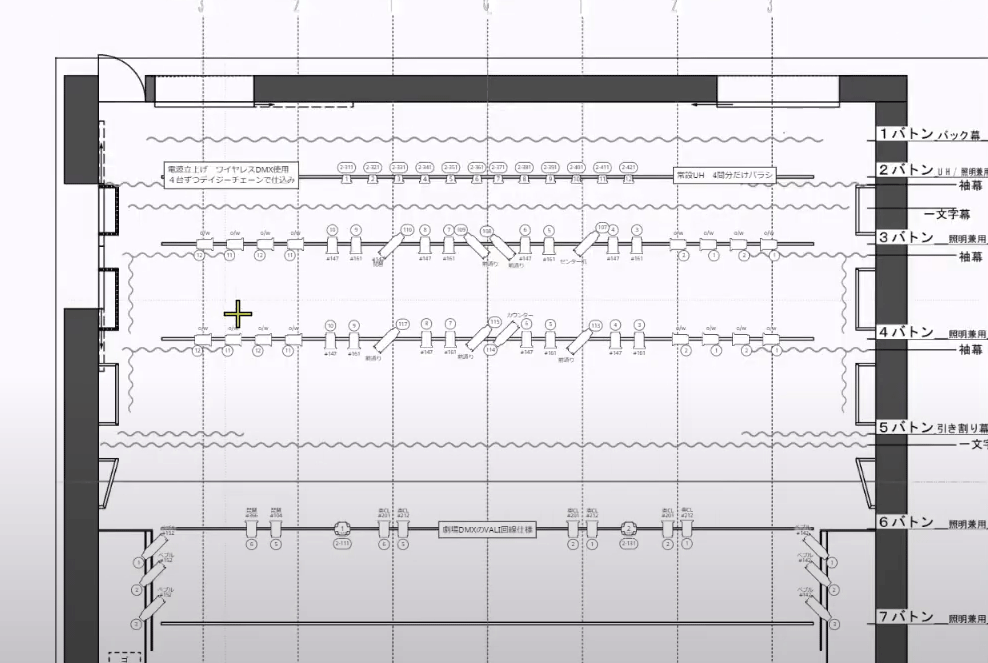
実際にドラフティで図面を書きました
今回もドラフティ使っていってみようかなと思います。
前回図面とか書けるんじゃないのみたいな感じで言ってて、実際ちょっと動画撮ってる間がね、結構間があいたりとかしてたので、この間に2本くらい本番があったんですよ。
で、まあ、ドラフティ使って書いてみました。
こんな感じ。

これ座・高円寺2ですね。
ほぼ基本図面から変わってない状態で、まぁ色々あってそういう仕込みになってるんですけど、書いてみた感じとしては、PDFにそのまま置いていきました、みたいな感じで、わざわざバトンとかレイヤーで断面図作ったりとかはしていません。
そういう感じの仕込みではなかったというのが一番大きな要因なんですけど。
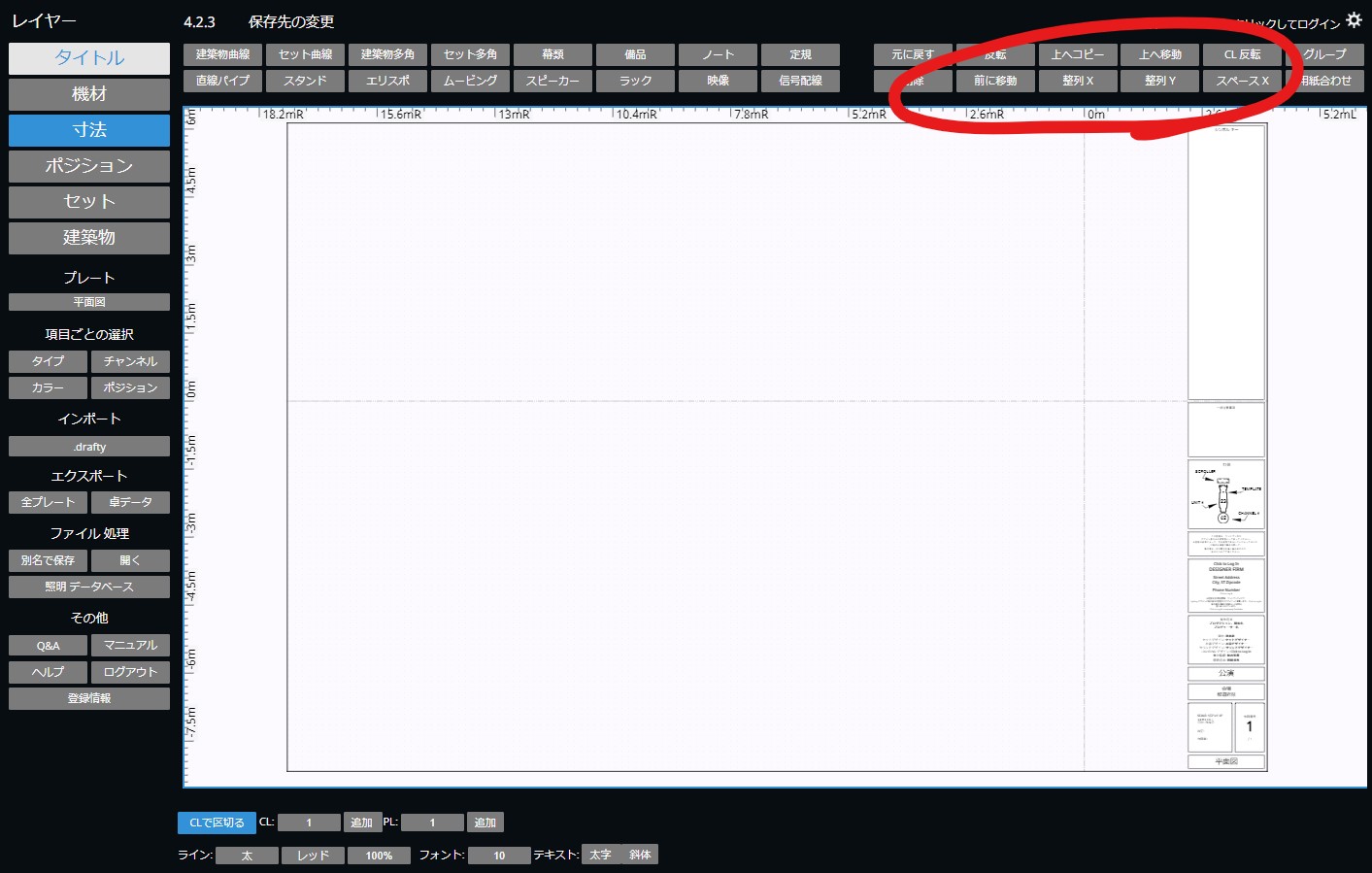
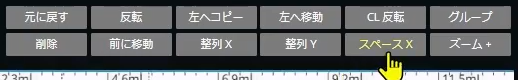
今回紹介するのは右上の便利ツール
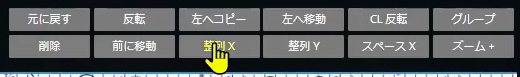
で、ちょっとドラフティのほうに戻りますけど、前回までで紹介したのが「オブジェクト」「機材」とか「シンボル」とかを扱っていたんだけど、ちょっと便利ツールっていうのがあって、それを結構便利に使わせてもらっていたので今日は、この辺ですね

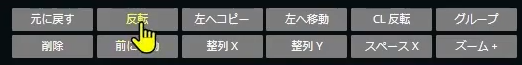
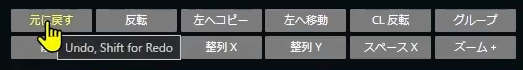
このエリアのことを扱っていこうかな、と今回は思います。
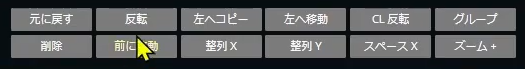
元に戻す
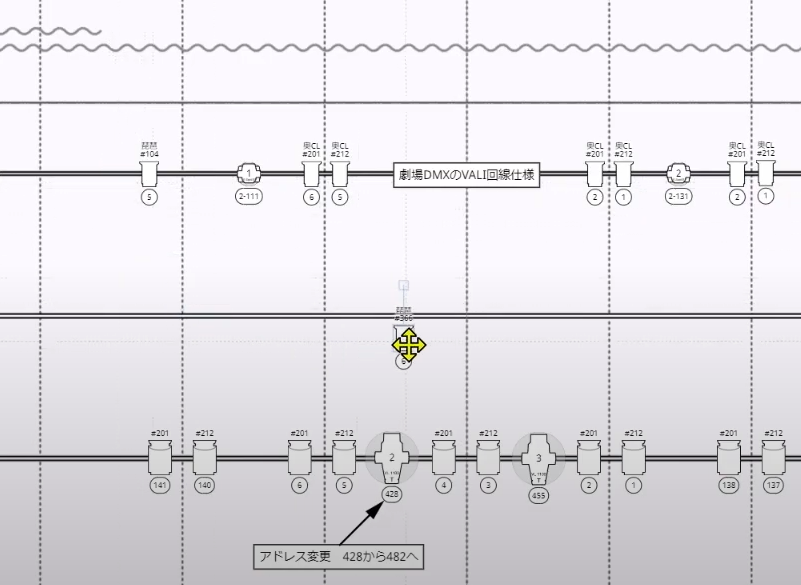
ちゃんと使ったのはね、そんな数ないんだけど、とりあえず機材レイヤーに行って

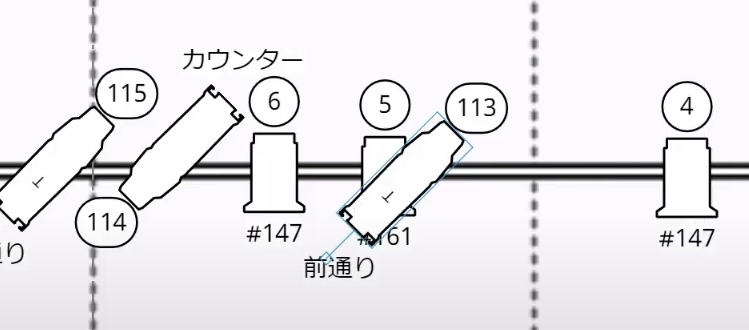
ここに機材がトントンと置いてあるけど、例えばこれバーっと動かしちゃったとして、この「元に戻す」ってボタンがここにあるんだけど
これをバーっと動かしちゃったとして


この「元に戻す」

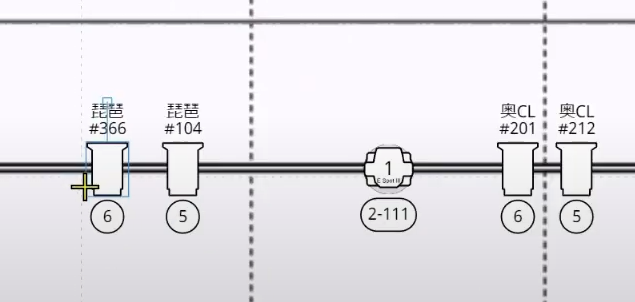
一回戻すと戻って戻って、さらにちょい動かして、ここまで戻れるんじゃないかな
あ、戻った
はい、これで整列した状態まで、びわ、琵琶366……まあ、琵琶の人がいたんですよ。

反転する
コピー
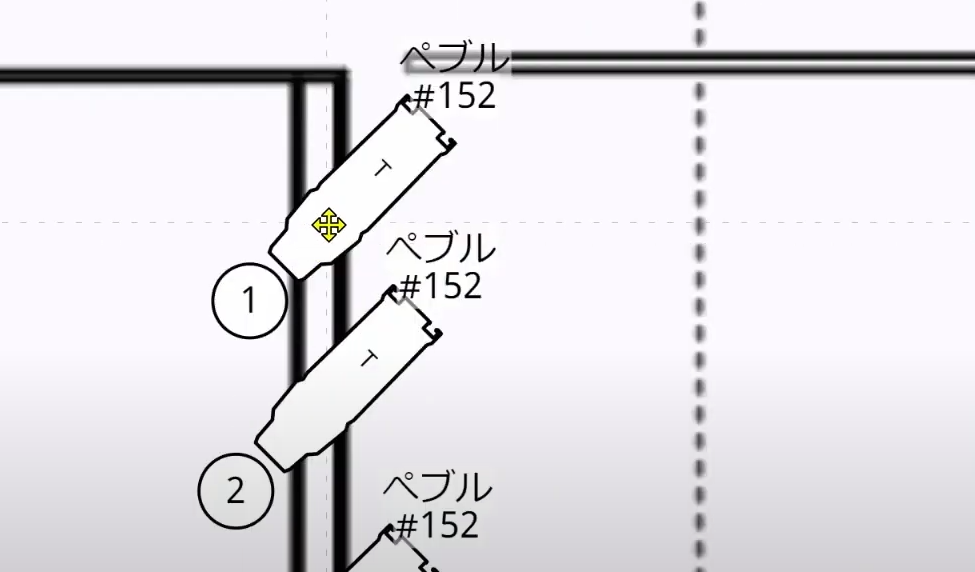
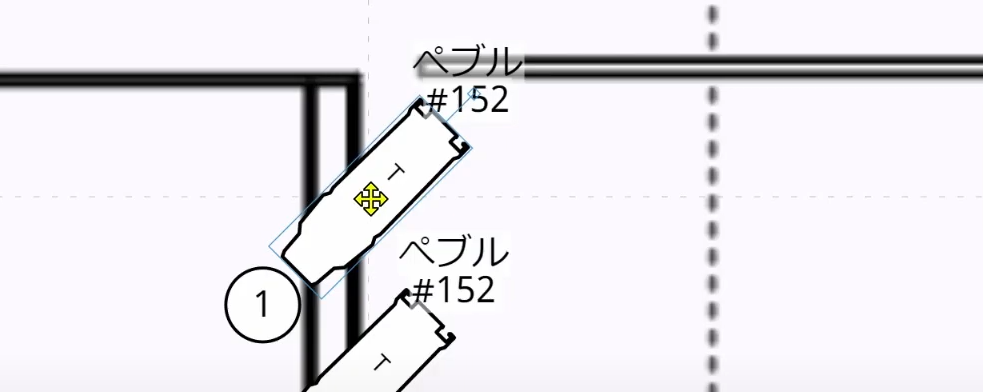
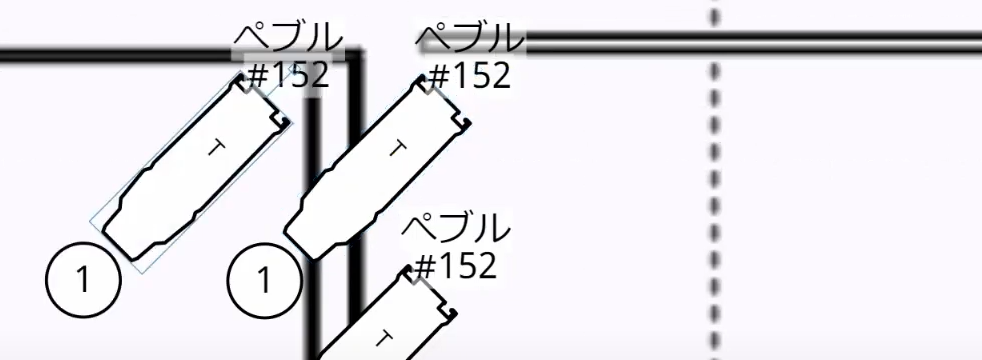
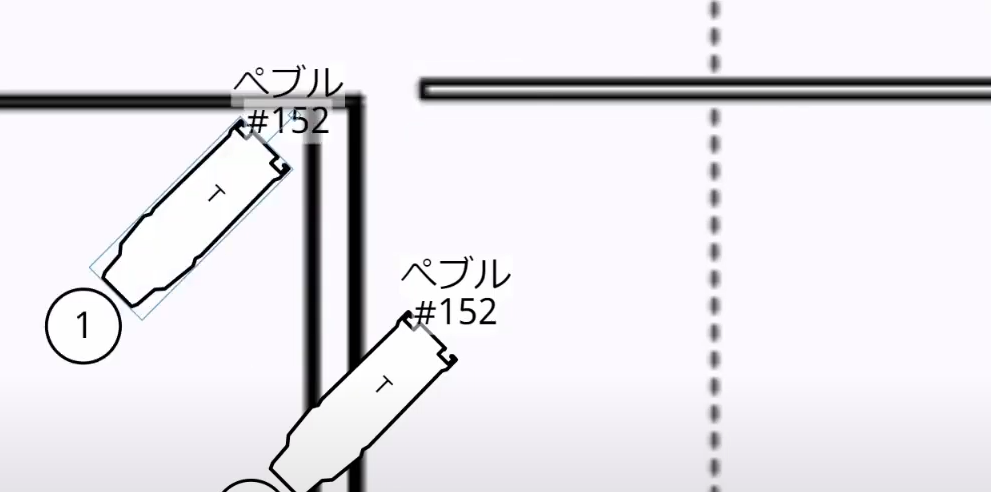
あとはね「左へコピー」。これもわかりやすいね。これ結構便利に使った。左にコピー。



結構左に良い具合にあのコピーしてくれます。
ちなみに右にコピーっていうのもできるはず。
ぺブルっていうのは、小石、みたいな感じのネタの名前ですね、はい。
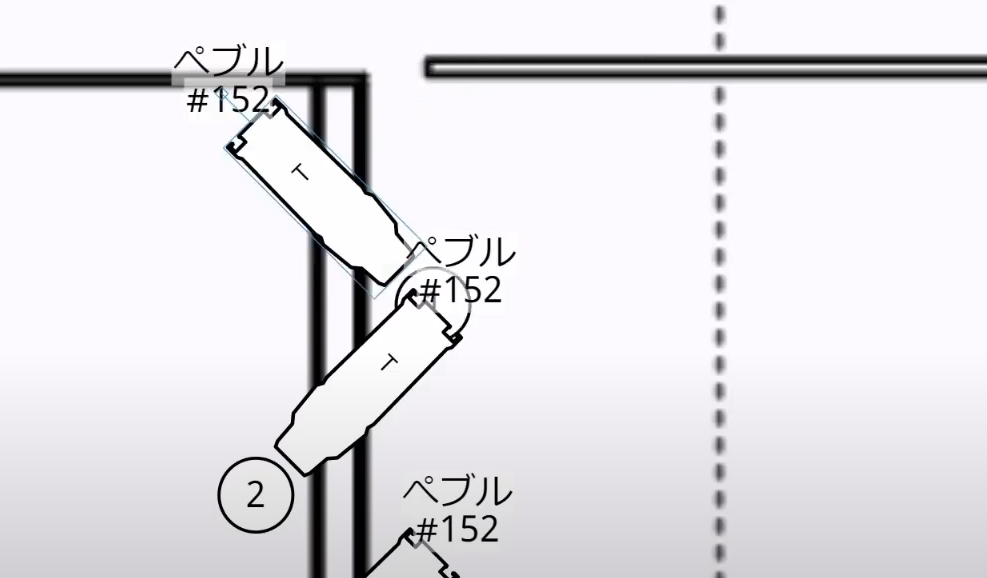
で、ええと上へコピー。
ここのまあ、ここよく見てね。左へコピーが最初
右へコピー

上へコピー

下へコピー

このコピーってのはよく使ったかな。
移動
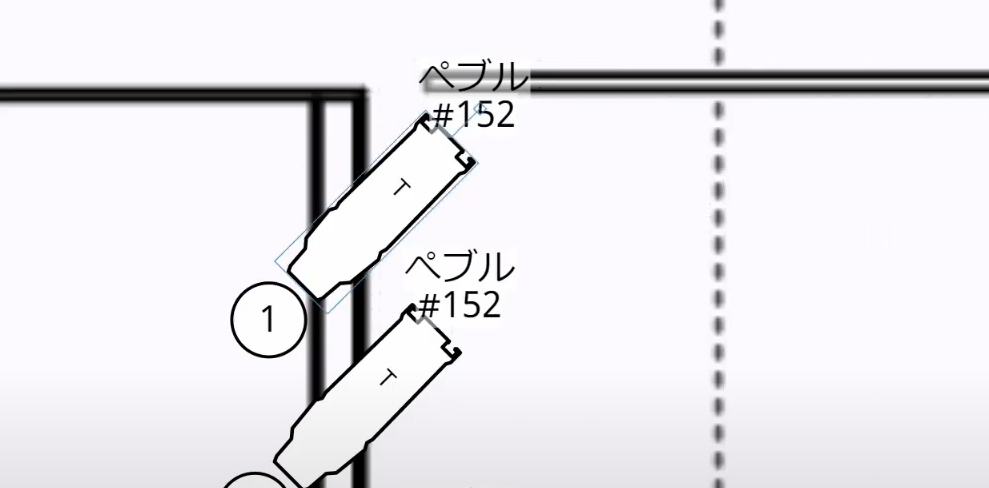
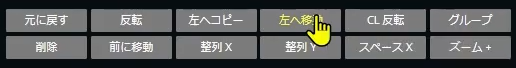
左へ移動ってのは使わなかったな。左へ移動ってのは

こう、やると

ここへ動いちゃうよって

「戻す」
これちょっとさ、戻すたびに全画面になるのはなんでやねんって思うんだけど!
ちなみにこの動いたりコピーしたりっていうのは、Altキー、もしくはOptionキーを押しながらマウスを操作すると全部が動きます。で、これを選択して
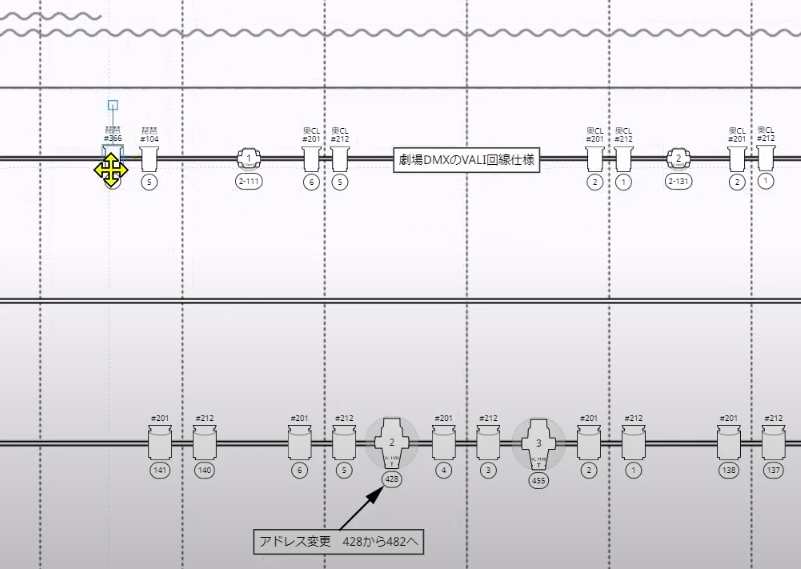
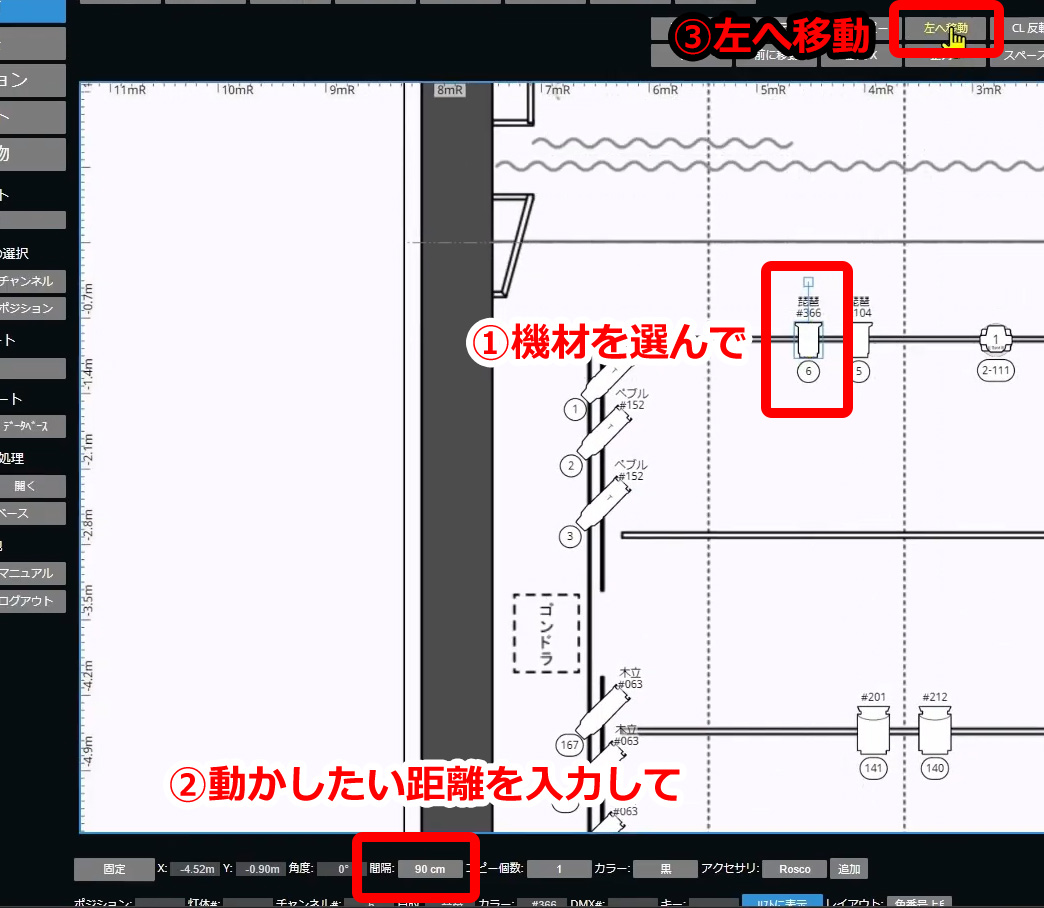
今50cmって間隔になってるんだけど、3尺動かしたいなって思ったら90cmで、このひとを選んで、この人を「左に移動」しよう。これで3尺動いてくれます。

大体ね、大体。
この間隔って言うのが残念ながらセンチ単位なので、4尺動かしたいとかになると1.5になっちゃうんだよね。それじゃあ5尺じゃん、みたいな(笑)
だから2回繰り返せばいいんだよね、えーと2尺。60cmを大体2尺として、みたいな、数値入力もできるんだけど、ちょっとめんどくさいじゃんこれ、ここでさあ、1212とかって、センチ単位なので121とかで打ってあげると、4尺下へコピーしてくれたりとかします。
しまった、全然嘘じゃんね、全然嘘つきましたね、今ね、これね
えーとメートルじゃないんだ、これ121は何センチになるのこれ、1212とかでいいってこと?数値を入れたいんだけどなぁ。値を入力、えーと1212……ここミリってこと?ああミリだね、1212mm
ってことは次に数値を入力するときにさ、ああ、そういうことか。これ、例えば1間動かしたいなってなったら、1818って打って、これなんで急にmmなんだろう。ああ、1間移動するね。不思議。181.8じゃなくて1818mmなんだね。あ^、ここ要注意かもしれないです、はい。
この間隔に入力された距離だけってなってるけど、この間隔に入力された距離っていうのが、そうか、そういうことだったのか、うーん知らなかった。
コピーの幅を入力する際に、単位なしで数値だけ入力すると一番小さなmm単位になってしまいますが、1cm , 1mと単位ごと入力してみてください。単位を入れると反映されるかと思います。
例えば、1間で1.81mなども可能です。
センターラインを反転します、とかもできますよ、と。
グループ
あとグループ。この辺全部オブジェクトを全部いっこにしたいとかもできますよって
そう言われてもあんまりしないよね、これ。グループにしますよっつって、うーん、まぁやらないか。
アンドゥと削除
Ctrl+ZもしくはCommand+Zで元に戻るが使えるんだね。今気が付きました。
キーボードのデリートキー、バックスペースでも削除ができますね。
前に移動
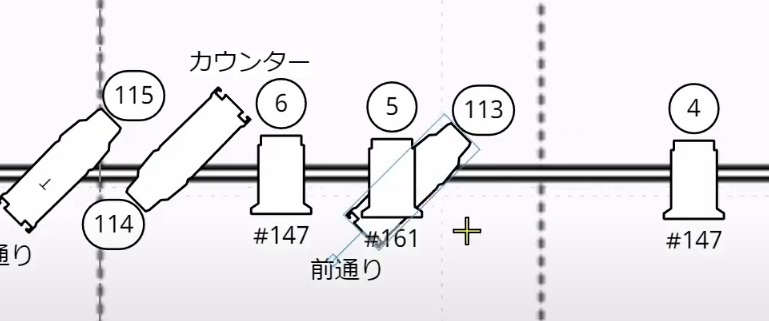
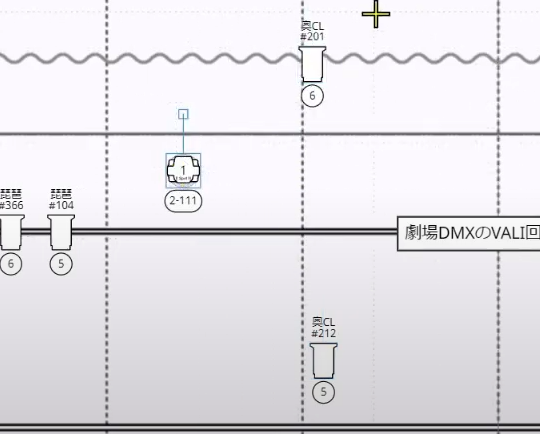
これオブジェクト上で重なり合うものとかを、前に出して表示します。これ例えばこうすると、このソースフォーが奥に入っちゃってるんだけど

このソースフォーを、前に移動


はい。
まぁね、あんまり図面としては重なってあるオブジェクトみたいなのはあんまりよろしくない、ので、どうなんだろう機材レイヤー上でまぁでもそういう風にいやもうここに載ってるね、でもあんまね、そういう図面書かれると困るよね、しょうがないんだけどさ。
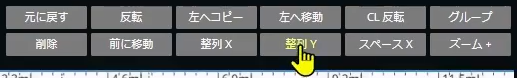
整列
えーと選択された複数のオブジェクトのX軸をあわせます。あーこれは便利に使わせてもらいました。
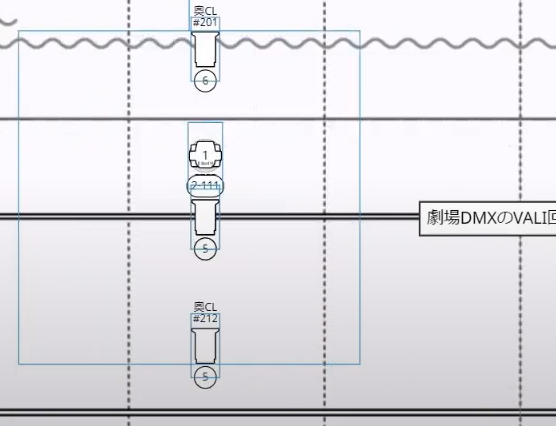
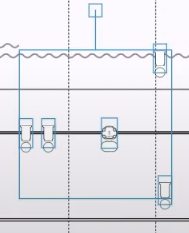
例えばですね、えっとね、このへんでやったほうが楽かな。例えばこうしちゃった時とかに

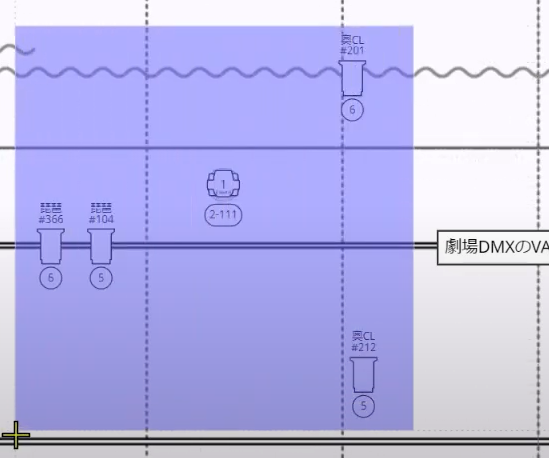
こう選んで

整列Xってやると

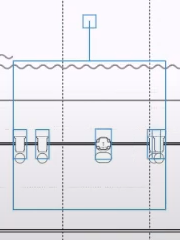
X軸左右を1個の列にあわせてくれる。

ちょっと戻して、戻して、これ逆に整列Y軸にすると

同じ列に戻るよっていうね。


これね、便利に使いました。整列XとY。
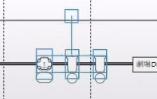
スペース
えーとスペースX。これ使わなかったな。これを、3つとかにしたほうがわかりやすいかな。



はい、均等配列。均等配列にしてくれますよ、と、なんででも(マニュアル)あれなんだろう。2個なんだろう3個とかじゃないとうまくいかないんじゃないのかな。
やり直し
シフトキー、ここから先はシフトキーなんだね
やり直し、ああ、今ずらしたりとかしたのをやり直したりもできるよ、と。ちょっとよくわかんないけどあんまり使わないかな。
逆向き
オブジェクトを逆向きにします。なんない。なんないよね。反転。逆向き。なんないね、このへんとかだったらなるかな。
お、うまく逆向きになりません。
これさ、何かに反応して逆向きとかになるんだな!
裏返し、あー横から見たオブジェクトを逆向きにできるということなんだ。
うーん。ちょっと断面やってないからな。
右へコピー、左へコピーとかはやった。
プラスターライン…PLラインってどこだっけ
プラスターラインがわからないよ。グループ解除、奥に移動、左に並べる、整列T、Tってのはなんだろう。
スペースは、Y軸……ズーム……スケール、あ、これスケールは別の回でやりましたね
バトン割表、うーん、このへんは使ってない
その他
というわけで、えーとちょっと時間も長くなっちゃったので、今回はドラフティの便利機能についてでした。
オブジェクトを操作する方法が、結構いっぱいあるけど、ここに全部出てくれているので、これができれば平面図を書くのはすごい簡単に出来るかな、と思います。意外とね、みやすくて良いかなって感じにはなったかな。
あとフォントがね、もうちょっとサイズが変えられればなって感じですね。
あと、なんか出来る事あるかな。
まぁちょっと一旦はこのへんで今日のところはこのあたりで終わりにしたいと思います。
ドラフティの使い方、いとうけいでした。それじゃあまたね!バイバイ!
いとうけい(伊藤馨)
舞台照明家
MagicQユーザー
Twitter:https://twitter.com/xink21
MagicQ Wiki:https://wikiwiki.jp/magicq/
YouTube:https://www.youtube.com/user/xink21/
note: https://note.com/xink21/

|

|

|

|

|

|