ドラフティ:#05 ドラフティのマニュアルを読むシリーズ オブジェクト
#05 ドラフティのマニュアルを読むシリーズ オブジェクト
(14分29秒)
ここから先はオブジェクト
ドラフティの使い方をずっとやってますけど、とりあえず前回まではドラフティのマニュアルを読みながら、使い方を見ていってます。

今のところ1の項目。
ドラフティマニュアル1のあたりは終わって、ファイル処理とかまで終わったので、ここから先はオブジェクト。
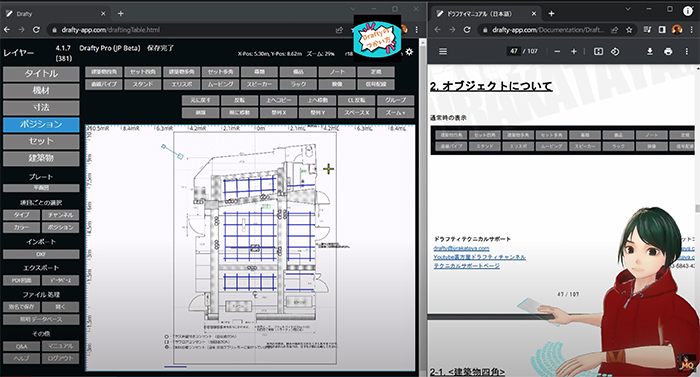
このオブジェクトっていうのは、この通常時の表示に書いてある通り、建築物、四角セット………色々あります。
マニュアルを読まなくてもとりあえずわかってるのは、建築物って書いてあったら建築物のレイヤーに入るし、セットって書いてあったらセットってレイヤーに入ると、幕類とかはセットのレイヤーに入ったり備品とかはどこにはいるんだろ、わかんないな、とかっていうのを、さらっていく感じになると思います。
見ていきましょう。

建築物
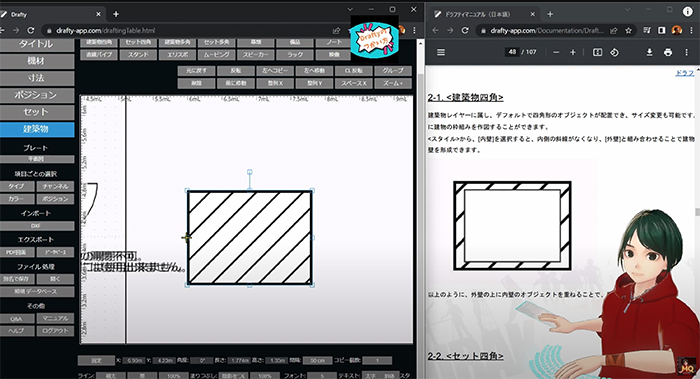
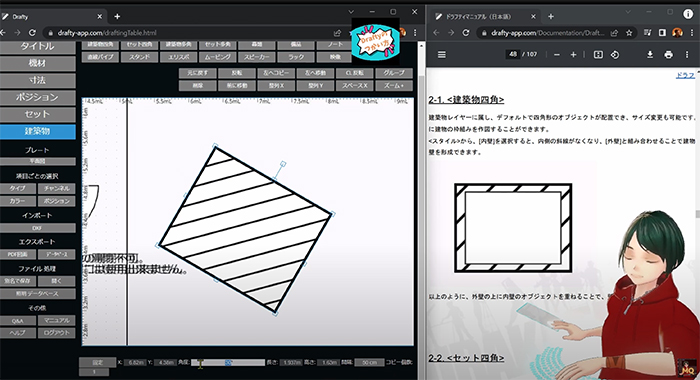
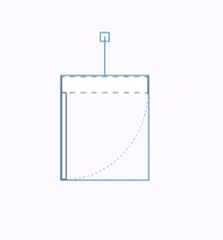
まず建築物、四角。
建築物レイヤーに入ってて、デフォルトで四角形のオブジェクトを配置できます。サイズ変更もできます。ちょっと一回、描いてみよう。

この角をやると、こうサイズが変えられる。
横ってやると、横だよーって横にのびたりとか、Y軸で縦とかもできるよ、あと回転もできるよ。
お〜できた。
で、これ全部、下のここんところに数字が出てくるので

戻したかったら、ゼロとかってやると
あと大きさも、ここで入力するとサイズも決められるよってことだと思います。
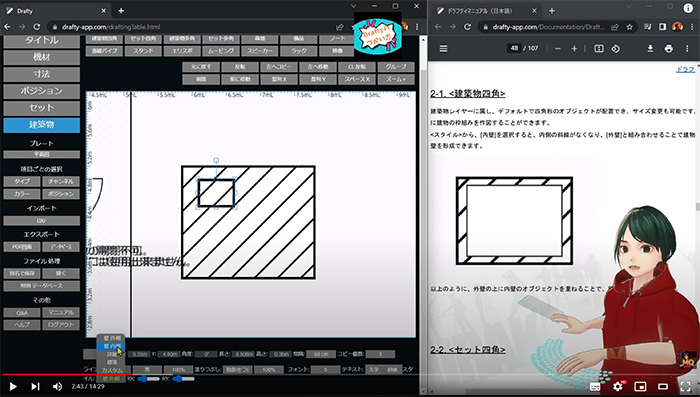
で、ここに内壁。内壁だって。ここに、もういっこ建築物を置いて、いま建築物が2個、重なってます、あこれ同じアレなんだね(裏方屋註:パターンですね)。

これを、どっかで内壁にする、と?
スタイルから。今、壁外側ってなってて、壁内側、詳細、標準、カスタムってあって。「壁内側」ってすると、おお、壁の内側になる。

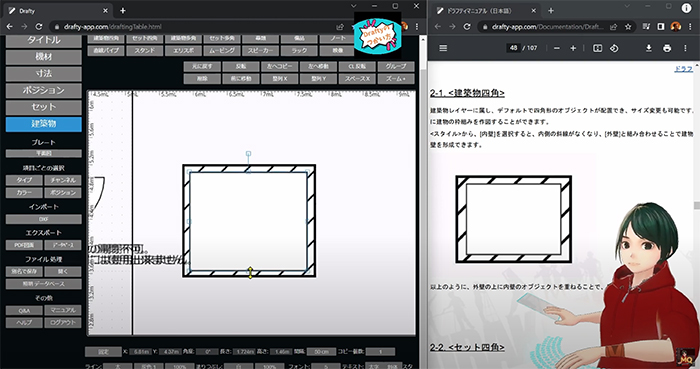
で、壁厚とかを埋めて、こうすると、マニュアルみたいに枠の中に箱、壁、内側、みたいなことができますよ、と。いうことだね。
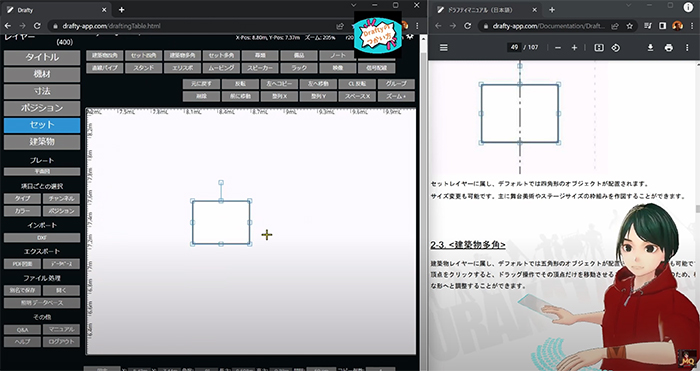
セット四角。セット四角も置いてみようか。ちょっと場所をずらして、これなんかちょっと置くってなると、基本センターに置かれるっぽいんだよね。
セット四角、置きました。セットレイヤーに入りまーす。

デフォルトでは四角形のオブジェクトが配置されます。これはもうさっきと同じだね。ステージとかのサイズ感を作ることができるよ、と。
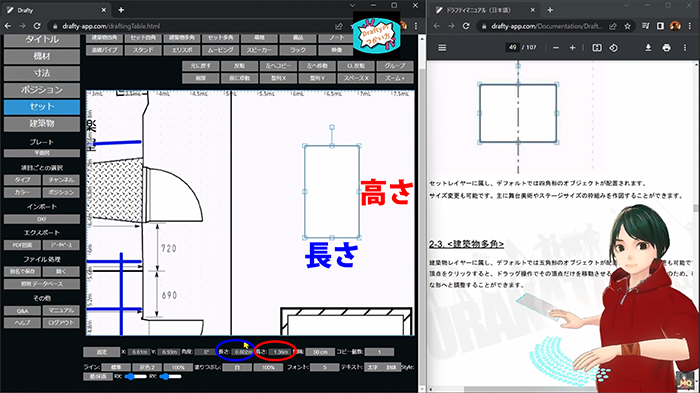
例えば、舞台とかだと多いのは、1.8……長さ、高さ……幅がないな。
このXYは位置でしたね。
「高さ」は、どこなのかなってのと、幅は?
あーーー。高さ、そうか、平面図上の長さってのは、こっちが長さかな、長さだね。こっちが0.9とかって打つと、大体3尺になり、こっちが1.8って打つと、これで、さぶろくの四角が作れましたよってことなんだと思う。

若干、ここ曲者だな、。長さは横幅のこと。高さは縦幅のこと。
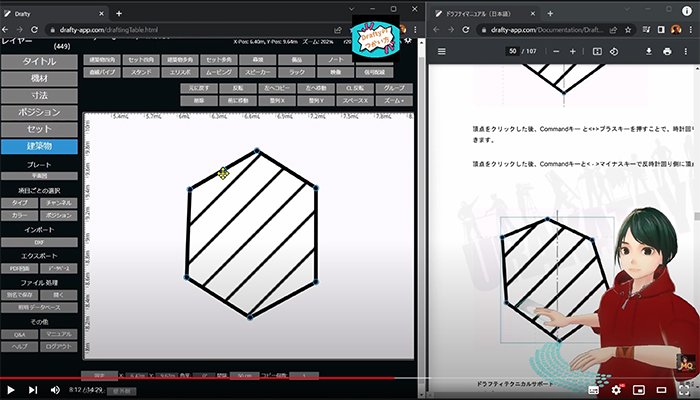
で、建築物多角……多角…これ全部やっていくとキリがなくないですか。まぁやっていきましょう。
おーーー5角形できた。ドラッグで、ドラッグでー? ドラッグ操作で……まってよ、クリックできない。コントロールキー……あー、できた。

なんで下はできなかったんだ?
まぁ、これで複雑な形も作れます。
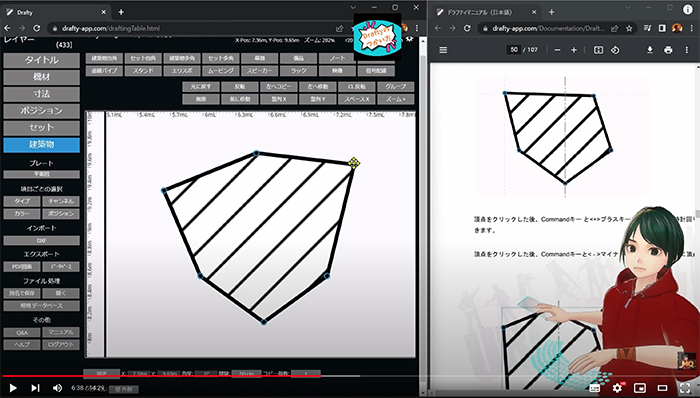
コントロール、これちょっと難しくて、コントロール<+>で時計回り、例えばここをクリックした状態で、コントロール<+>、だからシフトキー押さないと無理か、シフトキー押してからやると、とりあえずプラスっていうのが選択されると、ここに頂点が追加されると。これが六角形になるわけだ。

さっきはいけたのに今度はいけなくなったんだ?
そうか、ちょっと内側目ってことだね。

選択するのちょっ内側目にすると選びやすいよ、みたいなことなんだね。
六角形って作るの難しいな。
なんだっけ、オルタナティブ(Alt)を押しながら、カーソル移動で、図面の移動ができますよ、っていうやつだった。
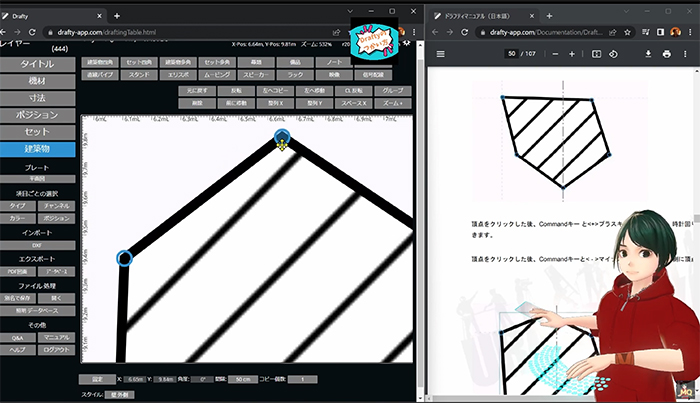
はい、こんな感じで。さらに、ここを選択した状態で、コントロールを押しながらマイナスを押すと、逆側に頂点が増えます。

頂点まちがって増やしちゃったな〜ってときはどうすればいいの? 頂点を選択した状態で、デリートキーを押す。あれ?デリートできない。バックスペースは? デリートキーって書いてある、ああ、できた。
まあ、こんな感じで多角形も作れるよ、と。セット多角も一緒だね。
これのサイズ変更っていうのは、一括ではできない。まぁまぁサイズはね、あれ、でも、選択してもあれだね、数値が来ない。そうか、数値はもうちゃんととった上じゃないとこの四角は作れないのか、まあそうだよね、普通そうだよね。
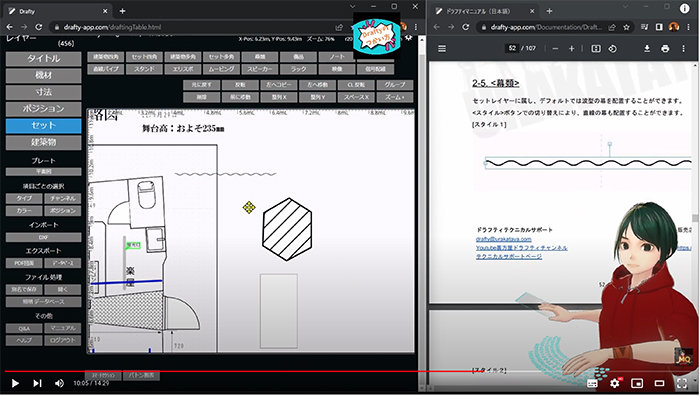
で、幕類、幕きた〜。で、なんか幕も種類が選べるんだ。幅を、あ、違ったわ、間違えたわ。幕を選択した状態で、なんかできた。

これか、スタイル名は入ってない。スタイル1とスタイル2がありますよ、と。おお、これはあれだね。ここのOFFOFFシアターの図面が書き終わったら実習をちゃんとやらないといけないな。うん、マニュアルみているだけじゃ出来ないですね。
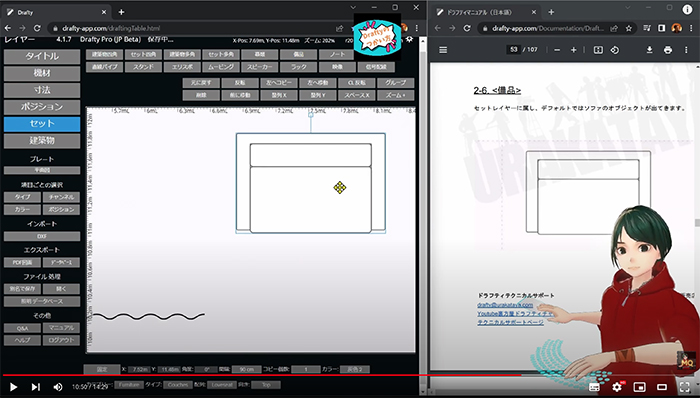
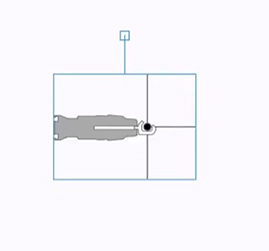
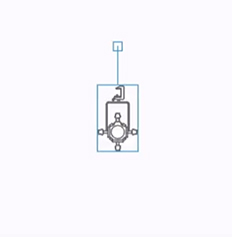
備品、セットレイヤーに属しデフォルトではソファのオブジェクトが….。
ほんとに? おお、ソファ出て来た。

ファニチャーとか、ミュージックとかあるのね。おお、
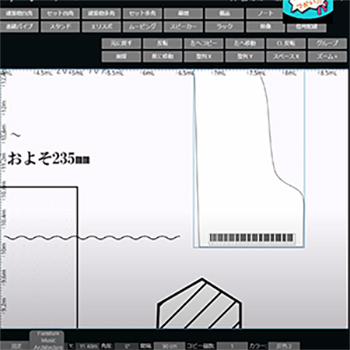
ピアノ

アーキテクト

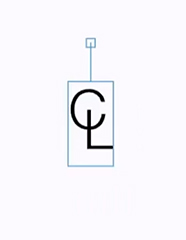
センターライン

ブーム

リギング

セクション

まぁ多分ぼくに関係が一番高そうなのは、これだね。

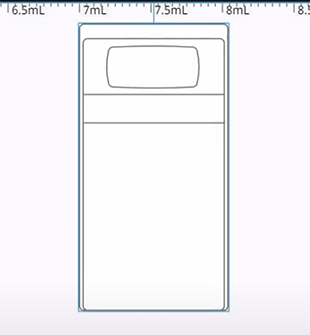
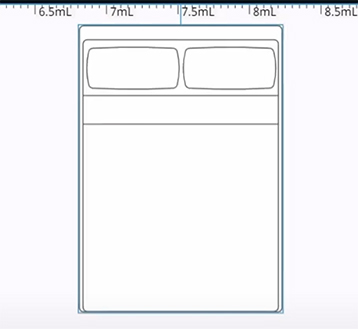
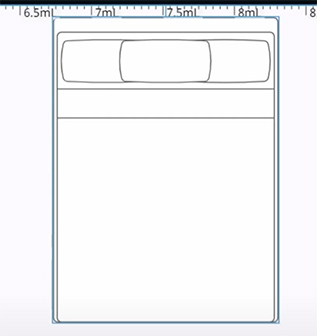
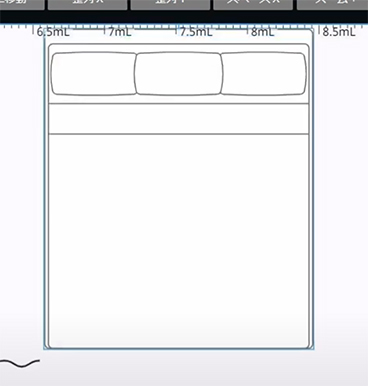
あとベッド、ベッドがある芝居そんなに、今ツインらしいよ。

フルサイズ、ああ、フルとかあるんだ

クイーン、おお、でかくなってきた。

カリフォルニアキング、でか。

キングサイズよりカリフォルニアのがでかいんや……どうでもいーー!!
完全にどうでもいい情報になってる……!!
オブジェクトは、ソファ椅子テーブルベッドなどが配置できます。
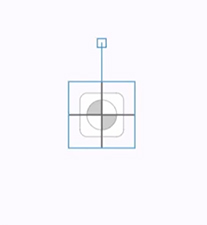
部屋のドアも配置できます。ドア、ドアもできる、センターマーク、照明スタンド、リギング
で、次「ノート」まあ字を書いたりとかできるって。字とかはまぁ寸法レイヤーに入るんですね。あと定規。定規はもう前の動画で、直線パイプ、とか。いったんちょっとここでやめとこうかな。
一旦このへんで。
本日のまとめ
結構、さくさくとは描けるね。これは面白いよ。ちゃんとレイヤーがわかれているがゆえに、レイヤーを間違えて選択すると、触れないよ、と。
ちょっと元に戻して…なんかこれ、ロックするとかってないのかな。あー、またちょっとそれは別だね。
一旦ここで本当に切ろう。このあとまたノートとか、僕らが図面を書くのに必要なことがあるやつだね。意外と図面文字情報を多いからね、このノート使わないと説明ができない。
そんなわけで、続きはまた今度。マジックキューの使い方、ドラフティの使い方編でした。
いとうけいでした。
それじゃまたね、ばいばい
いとうけい(伊藤馨)
舞台照明家
MagicQユーザー
Twitter:https://twitter.com/xink21
MagicQ Wiki:https://wikiwiki.jp/magicq/
YouTube:https://www.youtube.com/user/xink21/
note: https://note.com/xink21/

|

|

|

|

|

|