ドラフティお役立ち情報 #Drafty_TIPS001:画面表示の最適化!

\画面表示の最適化!/
ドラフティ画面で、
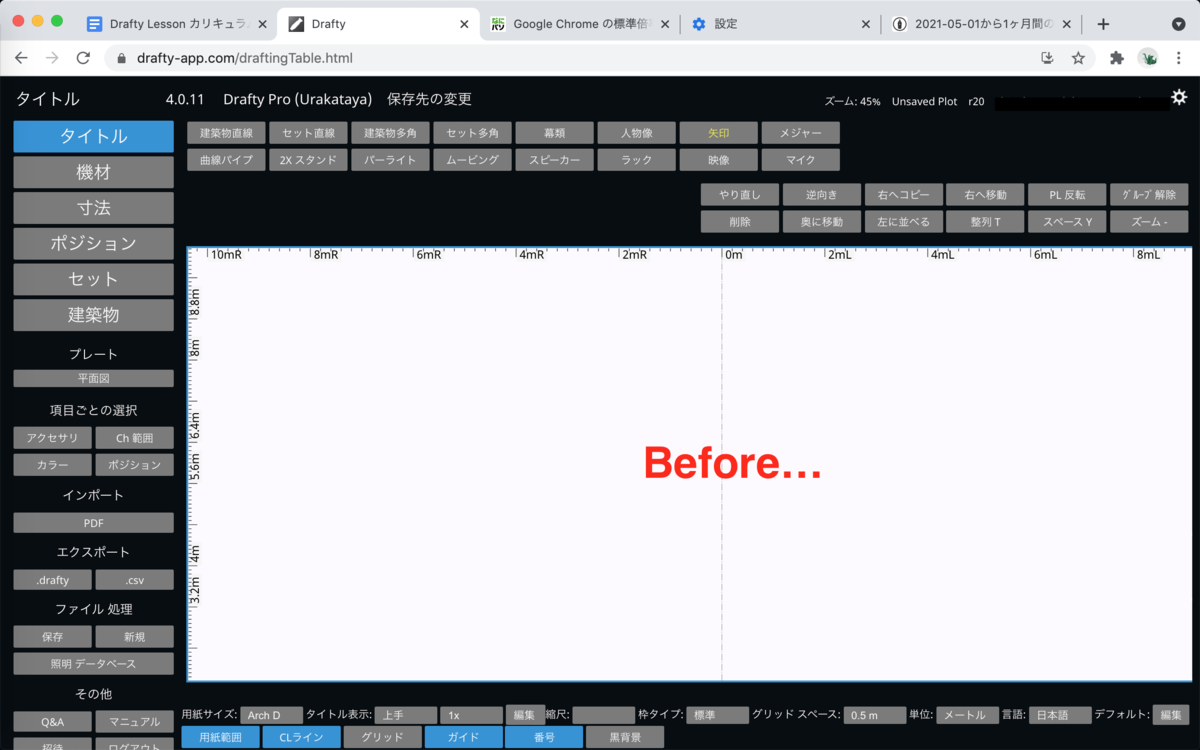
「上段のボタンが2段になってしまい、画面スペースの効率が悪い!」
というユーザー声を、多く聞いておりました。
「上段のボタンが2段になってしまい、画面スペースの効率が悪い!」
というユーザー声を、多く聞いておりました。
現場などで、様々なサイズのラップトップをご使用のユーザーがいらっしゃるかと思います。
ドラフティの作業画面の最適化には、
Google Chromeの「ページのズーム」をぜひチェックしてみてください!
Google Chromeの「ページのズーム」をぜひチェックしてみてください!
<手順>
1️⃣ Google Chromeの「設定」から、「ページのズーム」を選択。
2️⃣ デフォルトの「100% 」→ 最適なサイズへ縮小/拡大
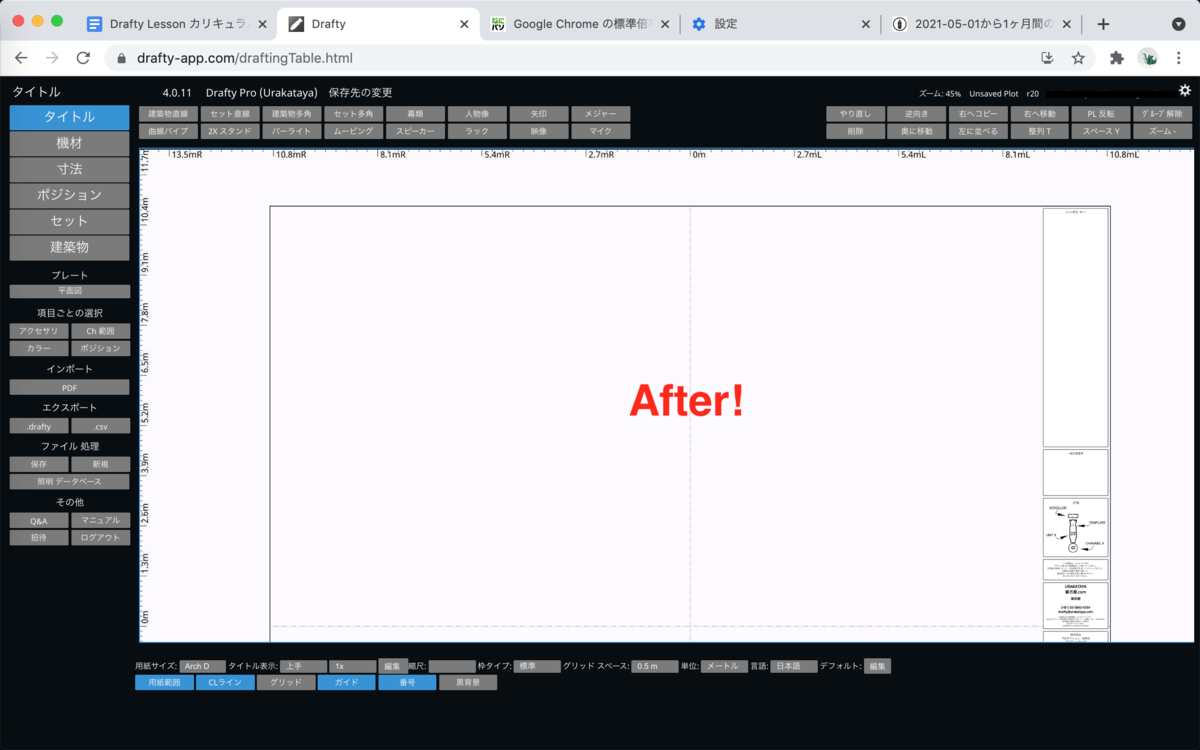
3️⃣ 上段のボタンが2段になる問題が解消でき、下段のボタンもスクロールなしで表示できます!

Drafty_No.1_ページズーム調整前

Drafty_No.1-2_ページズーム調整後
✅ユーザー登録
🎬youtubeチャンネル
#drafty_URAKATAYA #仕込み図 #ドラフティTIPS #Drafty_TIPS001